[해당 포스트는 개인적으로 공부를 하고 차후에 참고용으로 하고자 작성한 것입니다.
따라서 잘못된 부분이나 부족한 부분이 있을 수 있기에 참고하시기 바랍니다.]

이번 시간엔 Component를 생성해보고 이를 사용할 수 있는 방법에 대해 알아보자.
React 첫 번째 포스팅에서 설명했던것과 같이 하나의 Class가 Component라 생각하면 된다.
따라서 Class를 생성하고 Component를 상속받으면 된다.
다음과 같이 Bpp와 Cpp 2개의 Component를 생성하고 Bpp에선 Hello를 출력하고 Cpp에선 World를 출력하도록 하자.
import React, { Component } from 'react';
import './App.css';
class App extends Component {
render() {
return (
<div>
</div>
);
}
}
class Bpp extends Component {
render() {
return (
<div>
<h1>Hello</h1>
</div>
);
}
}
class Cpp extends Component {
render() {
return(
<div>
<h1>World</h1>
</div>
);
}
}
export default App;
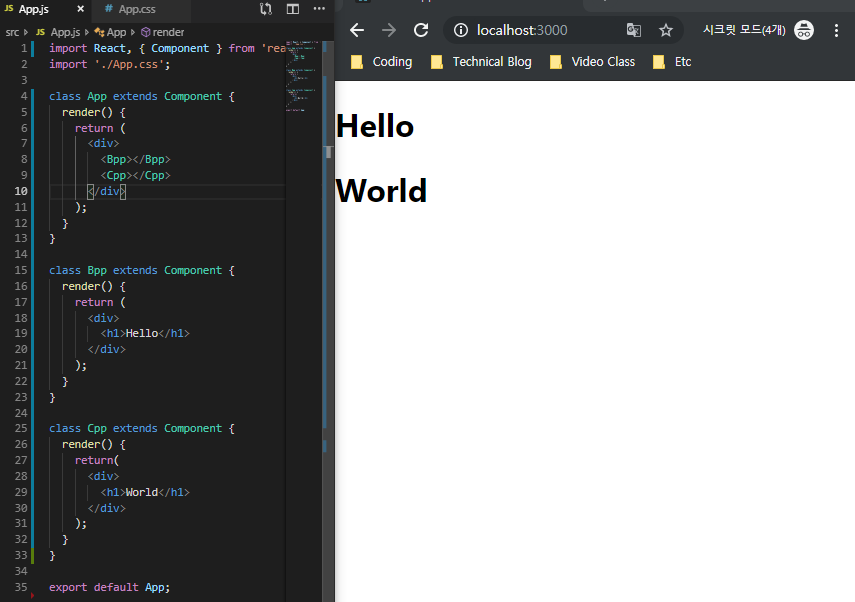
이제 생성한 Component를 App에서 호출해보자.
JSX에서 Component를 호출할 땐 다음과 같이 사용하자.
<Component명></Component명>
import React, { Component } from 'react';
import './App.css';
class App extends Component {
render() {
return (
<div>
<Bpp></Bpp>
<Cpp></Cpp>
</div>
);
}
}
class Bpp extends Component {
render() {
return (
<div>
<h1>Hello</h1>
</div>
);
}
}
class Cpp extends Component {
render() {
return(
<div>
<h1>World</h1>
</div>
);
}
}
export default App;

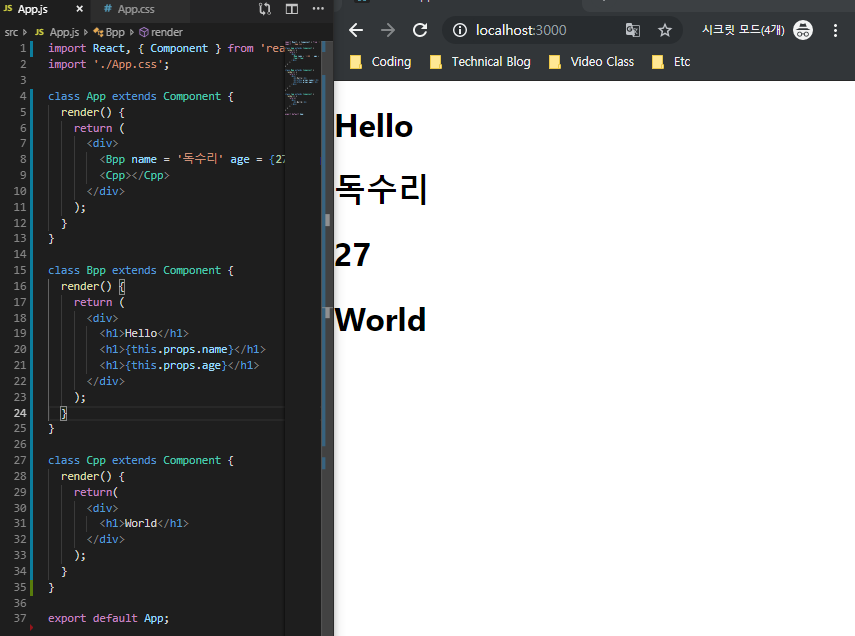
인자 넘기기
Main Component에서 하위 Component에게 암묵적으로 전달하는 속성이 있는데 그것이 props이다.
하위 Component는 props를 이용하여 인자를 받아올 수 있다. 하위 Component에서 다음과 같이 호출하면 Main Component에서 전달한 값을 사용할 수 있다. 사용하는 명령어 또한 JavaScript이기 때문에 Scope를 붙여줘야한다.
{this.props.속성명}
그럼 Main Component에선 어떻게 속성을 던져줄 수 있을까? 넘길 땐 다음과 같이 넘길 수 있다.
<Bpp name='독수리' age={27}></Bpp>
주황색으로 칠한 것은 전달할 인자 변수명이라 생각하면 된다. 문자열은 단순히 ' '을 통해 전달할 순 있지만 정수는 위와같이 {}를 이용하여 전달해야한다.
import React, { Component } from 'react';
import './App.css';
class App extends Component {
render() {
return (
<div>
<Bpp name = '독수리' age = {27}></Bpp>
<Cpp></Cpp>
</div>
);
}
}
class Bpp extends Component {
render() {
return (
<div>
<h1>Hello</h1>
<h1>{this.props.name}</h1>
<h1>{this.props.age}</h1>
</div>
);
}
}
class Cpp extends Component {
render() {
return(
<div>
<h1>World</h1>
</div>
);
}
}
export default App;

'React' 카테고리의 다른 글
| [React] Props vs State (0) | 2019.08.06 |
|---|---|
| [React] 외부 Component 호출 및 함수 호출 (1) | 2019.08.06 |
| [React] JavaScript 함수 생성 및 JSX 적용 (1) | 2019.08.01 |
| [React] React Project 개요 / JSX 실습 (0) | 2019.08.01 |
| [React] React 개념 / 설치 (1) | 2019.08.01 |



