[해당 포스트는 개인적으로 공부를 하고 차후에 참고용으로 하고자 작성한 것입니다.
따라서 잘못된 부분이나 부족한 부분이 있을 수 있기에 참고하시기 바랍니다.]

props
기존 시간에 props에 관해 설명한 적이 있다.
자식 Component가 부모 Component로부터 값을 받고 싶을 때, props를 통해 받아올 수 있었다.
예시 코드를 보자.
import React, { Component } from 'react';
class App extends Component {
render() {
let a = 10;
return (
<div>
<Bpp a = {a}></Bpp>
</div>
);
}
}
class Bpp extends Component {
render() {
return (
<div>
<h1>{this.props.a}</h1>
</div>
);
}
}
export default App;
App의 a를 받아와 B에서 props를 통해 받아와서 10이 출력된다.
이번엔 App에서 받아온 a값 10을 Bpp에서 버튼을 통해 1씩 증가시켜보자.
import React, { Component } from 'react';
class App extends Component {
render() {
let a = 10;
return (
<div>
<Bpp a = {a}></Bpp>
</div>
);
}
}
class Bpp extends Component {
a = this.props.a;
f1 = () => {
this.a += 1;
console.log(this.a);
}
render() {
return (
<div>
<h1>{this.props.a}</h1>
<button onClick = {this.f1}>click</button>
</div>
);
}
}
export default App;

이처럼 View는 변경없이 Log값만 변경되는 걸 알 수 있다.
여기서 보면 다음과 같은 결론을 얻을 수 있다.
props를 통해서 값을 변경하면 render에는 영향을 줄 수 없다는 것이다.
따라서 내부적으론 변경이 되나 View에선 변경이 되지 않는 것이다.
state
이제 이러한 문제를 해결해줄 수 있는 게 state이다.
state는 객체 형태로 존재한다. Bpp에 state를 생성하는데 A에서 받아오는 값을 저장한다고 하자.
class Bpp extends Component {
state = {
a : this.props.a,
}
render() {
return (
<div>
</div>
);
}
}
export default App;
이제 버튼을 클릭했을 때 a값을 View에서 실시간으로 바뀌도록 만들어 보자.
여기서 사용하는 함수가 setState({ ... })이다. setState 함수의 괄호 안엔 변경하고자 하는 객체의 값을 지정한다.
Key값은 state에서 선언했던 Key를 사용하고, Value는 Update를 시켜주는 형태로 작성을 한다.
f1 = () => {
this.setState({
a : this.state.a + 1,
})
}
생성한 f1함수는 Bpp의 버튼 이벤트로 등록하고 실행해보자.
import React, { Component } from 'react';
class App extends Component {
render() {
let a = 10;
return (
<div>
<Bpp a = {a}></Bpp>
</div>
);
}
}
class Bpp extends Component {
state = {
a : this.props.a,
}
f1 = () => {
this.setState({
a : this.state.a + 1,
})
console.log(this.state.a);
}
render() {
return (
<div>
<h1>{this.state.a}</h1>
<button onClick = {this.f1}>Click</button>
</div>
);
}
}
export default App;

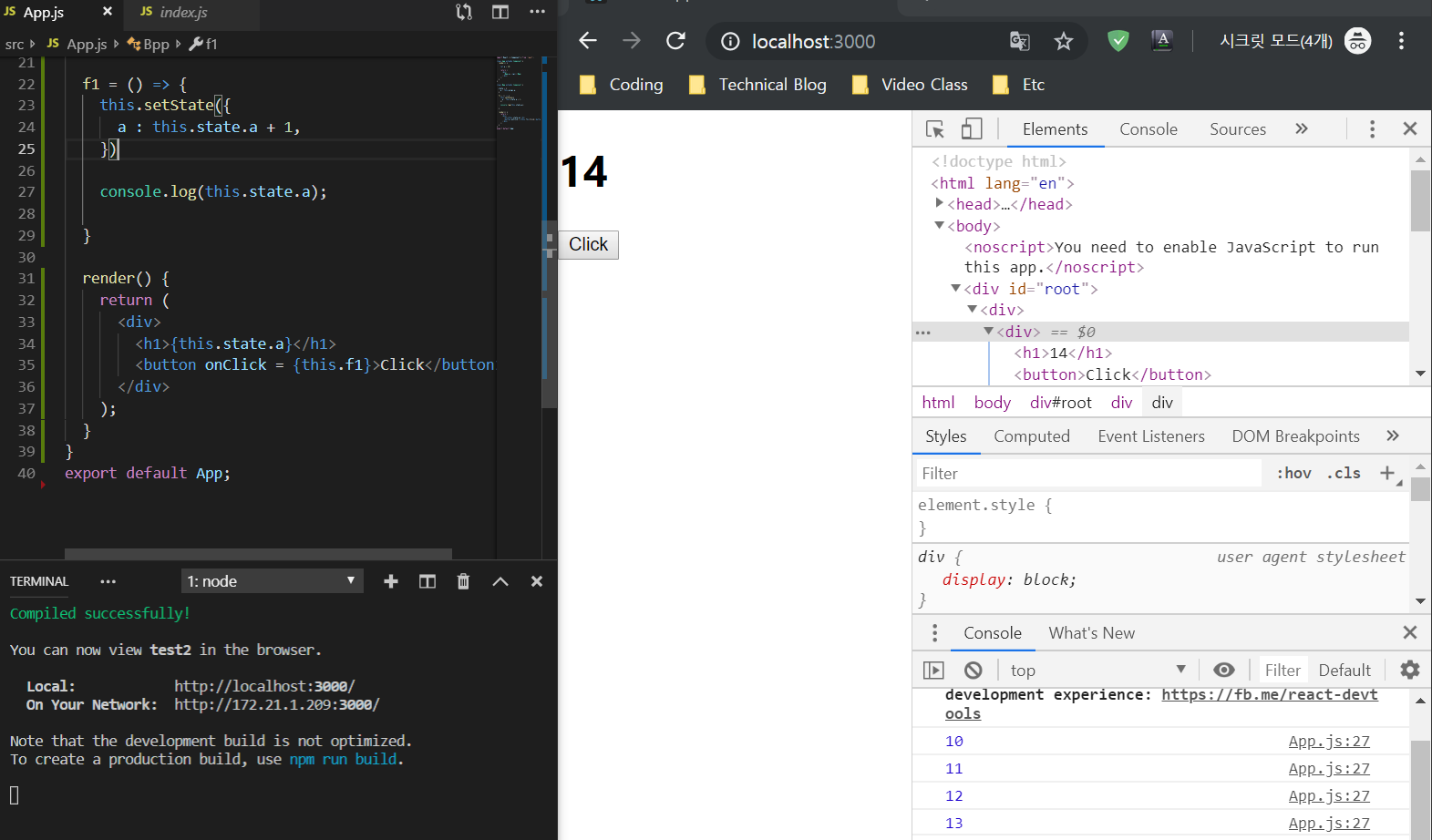
버튼을 클릭하면 View의 a값도 바뀌는 걸 볼 수 있다.
여기서 setState()에 대해 2가지 정보를 알 수 있다.
- setState는 비동기적으로 함수를 호출한다.
- setState가 호출되면 render()가 호출된다.
setState는 비동기적으로 함수를 호출한다. : 자세히 보면 View에 출력된 state.a값과 console에 출력된 값이 다른 걸 알 수 있다. 즉, setState가 처리되기도 전에 log가 출력되었다는 뜻이다. 이것을 보았을 때 setState는 비동기적으로 함수가 호출된다는 걸 알 수 있다.
setState가 호출되면 render()가 호출된다. : React는 render()를 통해 렌더링 처리가 된다. 즉, setState가 정상적으로 처리가 되면 해당 Component의 render()가 작동하여 View가 계속 Update가 된다는 것이다.
'React' 카테고리의 다른 글
| [React] JSX에 map을 이용하여 값 반복 출력 (0) | 2019.08.08 |
|---|---|
| [React] props와 state를 활용한 예제 (1) | 2019.08.06 |
| [React] 외부 Component 호출 및 함수 호출 (1) | 2019.08.06 |
| [React] Component 생성 및 활용 (0) | 2019.08.01 |
| [React] JavaScript 함수 생성 및 JSX 적용 (1) | 2019.08.01 |



